상세 컨텐츠
본문

모바일 앱 서비스를 기획할 때 초보 개발자 또는 디자이너의 경우 구글과 애플과 같은 기본적인 플랫폼과 디바이스의 디자인 본질을 이해하지 못하는 경우가 많습니다. 이를 위해서는 모바일 앱설계시 필요한 일반적인 패턴과 지침등을 숙지하고 현장에서 적용해 볼 필요가 있습니다.
기획 단계에서 제대로 된 앱의 형상이 나오지 않을 경우 프로젝트의 실패로 이어질 가능성이 높으며, 이는 곧 기업의 리소스와 시간에 대한 큰 손실로 이어질 수 있습니다.

첫째, 플랫폼의 특성에 맞는 디자인 설계
기본적인 운영체제(iOS 또는 안드로이드 등)를 기반으로 모바일 앱을 구현할 경우 각각의 플랫폼의 일관된 디자인 가이드가 있습니다. 이를 철저하게 숙지하고 따라야 사용자의 경험을 해치지 않을 수 있습니다. 이는 지속적으로 업데이트 되므로 수시로 확인해볼 필요가 있습니다.
- 애플(Apple)의 휴먼 인터페이스 지침
https://developer.apple.com/ios/human-interface-guidelines/
Themes - iOS - Human Interface Guidelines - Apple Developer
iOS Design Themes As an app designer, you have the opportunity to deliver an extraordinary product that rises to the top of the App Store charts. To do so, you'll need to meet high expectations for quality and functionality. Three primary themes differenti
developer.apple.com

Themes - iOS - Human Interface Guidelines - Apple Developer
iOS Design Themes As an app designer, you have the opportunity to deliver an extraordinary product that rises to the top of the App Store charts. To do so, you'll need to meet high expectations for quality and functionality. Three primary themes differentiate iOS from other platforms: Clarity. Throu...
developer.apple.com
- 구글(Google)의 머터리얼 디자인 가이드라인
https://material.io/guidelines/
Material Design
Build beautiful, usable products faster. Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences.
material.io

Material Design
Build beautiful, usable products faster. Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences.
material.io
둘째, 고객에게 어떤 혜택을 줄 것인지 집중하기
항상 고객의 이익과 입장에서 생각할 필요가 있습니다. 서비스를 설계하다보면 다른 피처에서 유사한 패턴이나 구성요소를 재사용하기 위해 이를 획일화하는 경우가 종종 있습니다. 효율성 측면에서는 바람직해보이지만, 결국 서비스는 고객이 사용하는 것이므로 철저하게 고객을 위한 것인지부터가 우선이 되어야 합니다.
셋째, 디바이스의 장치를 적절히 활용
우리가 설계하는 모바일 앱 서비스는 기본적으로 터치, 음성, 위치추적, 가속도계, 알림 등 다양한 기능을 제공하고 있습니다. 대부분의 초보 기획자의 경우 모바일의 터치에만 집중하는 경우가 종종 있습니다. 디바이스의 부가적인 장치 기능을 통해 서비스를 보다 편리하게 사용할 수 있거나, 추가적으로 고객에게 줄 수 있는 혜택은 없는지 살펴볼 필요가 있습니다.
넷째, 확장성
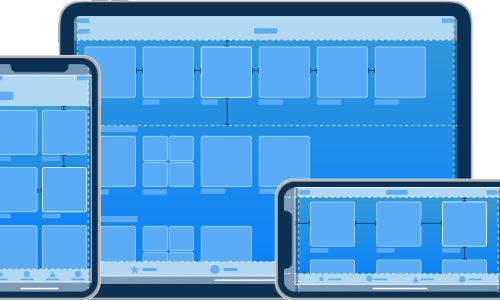
모바일 디바이스는 단순히 전화기가 아닙니다. 특히, 휴대폰과 태블린 간의 확장성은 디자이너가 겪는 공통적인 과제입니다.
모바일 디바이스는 크게 태블릿, 전화, 패블릿으로 나눌 수 있습니다. 각각의 디자인에 대한 공통성과 확장성을 생각할 때 무엇이 기준이 되어야할까요?
- 전화 인터페이스

가로가 7인치 미만인 모바일 인터페이스는 전화기로 보는 것이 맞습니다. 이러한 전화기의 경우는 위에서 이야기드린 각각의 플랫폼 디자인 가이드를 따르는 것이 좋습니다.
- 태블릿 인터페이스

가로가 7인치를 초과하는 모바일 인터페이스는 태블릿으로 취급해야 합니다. 이러한 레이아웃은 휴대폰과 다르게 정렬되어야 합니다.
태블릿 디자인은 데스크톱 웹처럼 보이고 느껴지는 것이 일반적이지만, 기본적인 동작은 휴대폰 인터페이스를 따라야 합니다. (탭 / 스와이프 등)
다섯째, 화면 전환
모바일 플랫폼에서 화면 전환을 어떻게 하느냐는 사용자의 경험에 많은 영향을 미칩니다.
언제 푸시(오른쪽에서 왼쪽으로 화면 전환)와 모달(아래에서 위로 화면 전환)을 사용해야 할까요?
푸시는 기본적으로 새 화면을 보기위한 화면 전환입니다. 사용자가 마지막으로 본 화면으로 이동할 수 있는 인터페이스가 있어야 합니다.
모달은 사용자가 컨텐츠를 선택하거나 편집 또는 데이터를 입력할 때 사용됩니다. 이러한 화면에는 작업의 취소 또는 저장 등의 버튼이 포함됩니다.

여섯째, 사용자의 액션 유도
데이터를 입력 후 저장과 같은 사용자의 액션은 버튼이 좋을까요? 텍스트 링크가 좋을까요?
iOS 및 안드로이드의 디자인 가이드라인에서는 텍스트가 표준이며 권장사항입니다.
그러나 디자인의 상황에 따라 텍스트는 눈에 띄지 않을 경우가 종종있으며, 이때는 버튼을 이용하여 사용자가 확연하게 인지할 수 있도록 도와줄 필요가 있습니다.
일곱째, 빈 화면
모바일 앱 서비스에 따라 처음 앱을 실행했을 때 사용자의 입력데이터가 없을 경우 빈화면을 띄어야 하는 경우가 있습니다.
일반적으로 그림, 간단한 설명 및 데이터 입력을 위한 클릭 유도 버튼 등이 자리합니다.
현재 디자인 트렌드는 밝은 배경에 회색 텍스트를 사용합니다. WCAG 2.0 색상 명암비를 참조하시기 바랍니다.
https://webaim.org/resources/contrastchecker/
WebAIM: Contrast Checker
Contrast Checker You are here: Home > Resources > Contrast Checker This tool requires Javascript. Normal Text The five boxing wizards jump quickly. Large Text The five boxing wizards jump quickly. Graphical Objects and User Interface Components image/svg+x
webaim.org
모바일 앱을 설계할 경우 사용자에게 어떤 혜택을 줄 것인지를 고민하는 것이 매우 중요합니다. 내가 아닌 사용자에게 집중하고 앱의 레이아웃을 디자인한다면, 보다 좋은 모바일 앱을 설계할 수 있습니다.
이번화는 여기서 마치도록 하겠습니다.

유튜브를 보면서 자연스럽게 영어를 공부하는 저절로암기 영어회화
https://play.google.com/store/apps/details?id=com.wafour.wenconv
저절로암기 영어회화 - 영화, 드라마, 여행으로 배우는 영어 회화 토익 토플 수능 - Google Play 앱
영어 공부 아직도 비싸게 하시나요? 2018년도 브랜드 대상 저절로암기 영단어의 명성에 이은 저절로암기 영어회화! 초급, 중급, 실전 영어는 물론 다양한 카테고리의 영상으로 단계별로 영어 공
play.google.com
'서비스' 카테고리의 다른 글
| [기사] 와포(Wafour), 사생활 보호를 위한 ‘스마트 프로텍터’ 출시 (0) | 2021.05.31 |
|---|---|
| 성공적인 모바일 애플리케이션 만드는 15가지 팁 (1/3) (0) | 2021.04.16 |
| 구글플레이에서 앱 키워드 랭킹 올리는 방법(1/1) (0) | 2021.04.07 |
| 전세계 모바일 앱 수익 통계 (1/1) (0) | 2021.04.02 |
| 모바일 앱 서비스를 잘 만드는 방법 (1/1) (0) | 2021.03.31 |







댓글 영역